



NET web application, differing by the type of role membership they belong to, and each requiring a redirect to their specific landing page. To see an example of how this works, try the React: Login Quickstart. It’s also quite common to have multiple types of users logging into the ASP. Redirect Users After Login Redirect Users After Login You can return users to specific pages (URLs) within your application after validating their ID Tokens (authentication). NET web application is a common feature found in most web applications. In v 2.7.2 dont work redirects after login and logout. Logical Answer To achieve this, Check if the user is logged in or not in FriendList.aspx page. Redirecting a user after login to a C ASP. my problem is, i want a simply redirect after a user is logged in. After successful login, the system should open MyFriends page automatically.

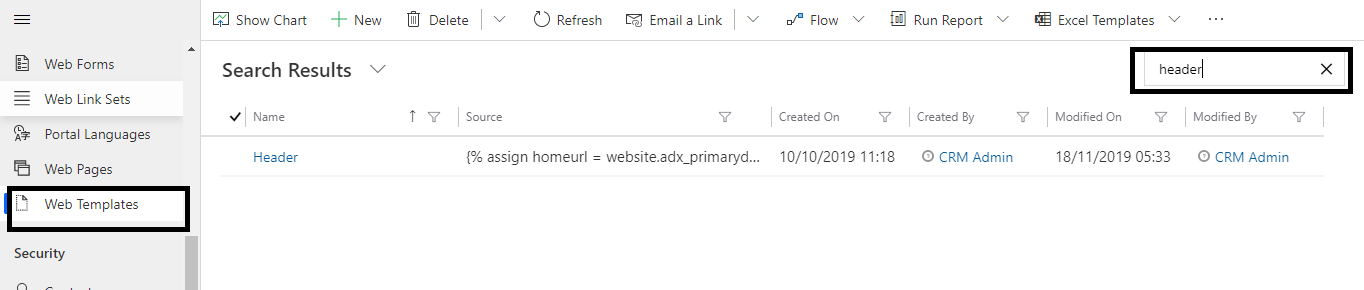
In the source, look for the following (it's near the bottom of the source code):Īgain, this is with D365 and MS Portals, not ADXStudio. In this scenario, when the user directly clicks on MyFriends, the system will redirect you to the login page, because the system requires a logged in user. Go to Web Templates, then look for the Header template. To do what you are looking for, I did the following: /*width:500px margin:0 auto *//*Uncomment this line to make the menu center-aligned.Hi wicaksonodiaz, I am guessing you probably figured out an approach, but I am posting the resolution I found just in case someone else comes across this issue also.
#REDIRECT AFTER LOGIN TOWEB UPDATE#
Update your webconfig file with your sql server settings.This is pretty simple, just include one of the following snippets: ('new target URL') //or ('new target URL') I would recommend using replace because the original URL is not valid. To display the subject and topic which I teach. There are times when this is not possible and you would need to use a JavaScript redirect to a URL. To display all my friends' contacts details in the grid view. You will see in the image, given above, where ReturnUrl value is : Display FriendList.aspxĬreate a new ASP.NET Empty Web Site project named RedirectToPage. I checked the values in the backend code. To implement first requirement, we are going to use User object here to check if current user is part of the Portal Support User web roles, if. Check if he is navigating to home page for the first time after login. You will see the address bar or URL of the page, The URL embedded above with the query string named URL is having the path of FriendList.aspx.Īfterwards, enter the User Name and Password. Solution In order to implement this requirement, here we need to implement two checks: 1. Now, the user is redirected to Login.aspx page. And irrespective of the authentication mechanism being used in the portal, the default behavior is the user is always taken to the profile page post sign Redirect a user to a. For training and consulting, write to us at PowerApps Portals offers various methods of Authentication. Now, the user clicks My Friend menu option, shown below: Follow my blog for more interesting topics on Dynamics 365, Portals and Power Platform. Now, we will implement the above step by step.īy default AboutMySelf.aspx opens, as shown below: Note In the code, given above, we are checking for URL query string value, if there is a value, followed by redirecting to the specific page otherwise, aboutmyself.aspx. Response.Redirect( "aboutmyself.aspx?msgs=" + "SuccessLogin" ).string ReturnUrl = Convert.ToString(Request.QueryString).Check if the user is logged in or not in FriendList.aspx page.In this scenario, when the user directly clicks on MyFriends, the system will redirect you to the login page, because the system requires a logged in user. This page will display my friend list and friend contact details This page requires login before opening.ĭisplay my subject and topic which I teach and this page does not require login. In my Website, I have four pages: Page Nameĭisplay My information and this page does not require login. Requires extra coding and the logic to achieve it. The pages which require a user to login will not open - the system flow is that it first sends you to the Login page, followed by the page of your choice and then it will open. Some pages require the user to login to open it. In most Websites, you can see some pages open without logging in but


 0 kommentar(er)
0 kommentar(er)
